Mastodonの運用中、管理者がユーザーに対して告知をする方法があまりありません。 ローカルタイムラインが早ければ、その内容は流れてしまうし、rbファイル,jsファイルの変更を伴ってしまっては、メンテナンスの告知などには使えません。
そこで、今回は
- 私が作ったiframeを用いた告知表示
- unaristさんの作られたReactによる告知の取得・表示
について紹介したいと思います。
iframeを使った告知表示
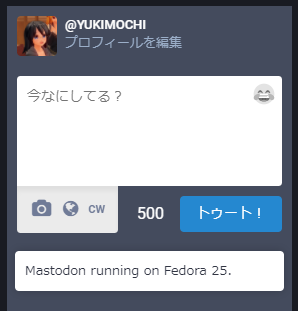
完成品
仕様
このコードは、 Mastodon の /public 以下の announcement.htmlを投稿欄の下に iframe で表示させるだけです。 Mastodon 本体に対しての変更点は、1行なのが特徴です。
サンプルにあるようなHTMLをそのまま利用するとこのように表示されるようになります。

この際、 announcement.html は、 Mastodon 本体と結びついているわけではないため、このファイルだけを変更すれば、 Mastodon に何ら影響を与えることなく、告知の内容を変更できます。(リロードが必要です。)
もちろん、ただの iframe なのでいろいろなカスタマイズも可能です。 img タグを利用して、小さな画像を入れてみるのもよいでしょう。
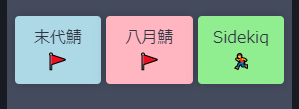
私の個人鯖では、以下のような状態にして利用しています。(変更する必要がないので、この仕組みはいらないといえば要らないのですが。)

適用方法
詳細は、GitHub のコミットのコメントに記載しています。 Web サーバや CSP ヘッダーの設定変更が必要な場合もあります。
副作用
iframe によるフレームの枠内では、スワイプが効きません。また、フレームサイズは投稿欄以下の全領域となるため、スマートフォン利用時に、投稿画面から隣接画面へのスワイプでの移動がしずらくなることがあります。
React による告知の取得・表示 (by unarist)
こちらは、unarist様が末代鯖での利用を目的として作成されたものです。 React による実装ですが、モジュール化されているためコードの改変は最小限に抑えられています。
リンク(無保証)
このコミット後にもいくつか修正がなされています。末代鯖のブランチを観察してみるといいかもしれません。
仕様
このコードは、 Mastodon の /public/system 以下の announcements.json を毎分ごとにブラウザより取得し、投稿欄の下にレンダリングします。
この際、announcements.json は、Mastodon 本体と結びついているわけではないため、このファイルだけを変更すれば、 Mastodon に何ら影響を与えることなく、告知の内容を変更できます。(また、1分以内に全ユーザーに反映されることになります。)
announcements.json は、以下のような構成の JSON ファイルです。
{
"welcome":{
"body":"八月鯖へようこそ!",
"icon":"https://blog.yukimochi.jp/some_icon.png",
"href":"https://blog.yukimochi.jp"
},
"notice":{
"body":"このMastodonインスタンスは、開発版で運用されています。",
"icon":"https://blog.yukimochi.jp/some_icon.png",
"href":"https://blog.yukimochi.jp"
},
...
}- bodyにはメッセージ
- iconには、右端に表示する画像
- hrefには、クリックして遷移するリンク先
を与えます。
適用方法
当該のコードをMastodonにマージさせ、announcements.jsonを用意するだけで、利用できるはずです。

